

updated on 2020-11-08
meta descriptionタグはページの概要を表す情報であるため、SEOのために設定すべき。Railsにてgemを使わずに動的なタイトル設定を行う方法をレクチャーする。
description(ディスクリプション)はwebページの概要を示すテキスト情報のこと。
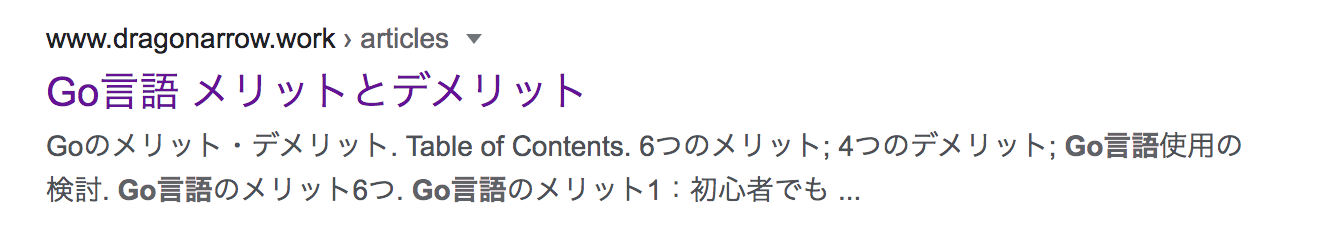
Google検索をすると、以下のキャプチャでは、「Go言語 メリットとデメリット」がtitleで、「Goのメリット・デメリット. Table of Contents. 6つのメリット; 4つのデメリット; Go言語使用の検討. Go言語のメリット6つ. Go言語のメリット1:初心者でも ...」がdescriptionである。

description(ディスクリプション)はhead内に <meta name="description" content="◯◯"> の形で記載するため「meta description(メタディスクリプション)」とも呼ばれる。
webページの概要を簡潔にまとめたテキストを記載することで、ユーザーに理解されやすいwebページになり、流入数の増加が見込めます。
一方、今のところdescriptionはほとんど検索結果のランキング付けに作用しないと言われています。
ですが、タイトルの真下に表示されるテキストなので確実にユーザーの目に触れます。
まずはじめに、「meta-tags」というgemを使ったやり方をネットの記事で目にしますが、個人的には、この程度のことはサードパーティに頼らずに独自で実装するのをお勧めします。(サードパーティを多用するとメンテナンスが大変なので)
html_description は、単なるパラメータ名なので、任意の名前で良い
コードを解説すると、if文にて、html_description というパラメータが存在する場合は、meta descriptionにそのパラメータを設定するという処理である。
(app/views/layouts/application.html.erb)
<!DOCTYPE html> <html> <head> <title>xxxxxxxxx</title> <!--ここから--> <% if content_for?(:html_description) %> <meta name="description" content="<%= yield(:html_description) %>"> <% end %> <!--ここまで追加--> ... <head> </html>
筆者の場合だと、記事一覧ページにて、meta descriptionを設定したかったので、app/views/articles/show.html.erb が該当するビューファイルであった。自分がmeta descriptionを設定したい画面にてビューファイルを選択する
一行目に以下を記載する
<% content_for(:html_description) { "description!" } %>"description!"をデータベースの値にすれば、動的なタイトル設定になる。
Postテーブルのdescriptionカラムの値を動的にタイトルに設定する例
@post.description が空の場合は、metadescriptionタグは生成されない
<% content_for(:html_description) { @post.description } %>以上で完成!
設定したら、HTMLのソースをブラウザから確認してみよう。
descriptionタグ以上に、titleタグはSEOにて超重要です。
Railsでの設定方法の記事を書いているので、titleタグをまだ設定していない人は、最優先で設定しましょう。